membuat html sederhana dengan notepad
Assalamualaikum wr.wb masih bersama saya hafid. kali ini saya akan membagikan tentang cara membuat halaman web pertama dengan notepad, langsung saja:
Klik start(pojok kiri bawah di layar). Klik All programs. klik accessories. klik notepad atau untuk cara cepatnya klik start lalu ketikkan notepad.
contohnya:
<!DOCTYPE html>
<html>
<body>
<h1>Heading Pertama saya</h1>
<p>Ini adalah paragraf pertama saya</p>
</body>
</html>
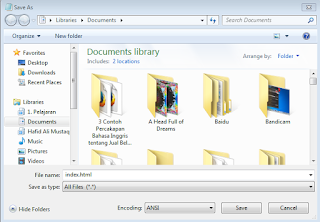
Pilih File > Save as di menu notepad.
Berilah nama file html terserah kalian contohnya saya index.html atau nama yang lain tapi diakhiri dengan .html (jangan lupa save as typenya = all files)
Langkah 1: Buka notepad
Untuk membuka notepad di windows =Klik start(pojok kiri bawah di layar). Klik All programs. klik accessories. klik notepad atau untuk cara cepatnya klik start lalu ketikkan notepad.
Langkah 2: Tulis Kode HTML
Tulislah beberapa HTML di dalam notepad yang telah kita buka.contohnya:
<!DOCTYPE html>
<html>
<body>
<h1>Heading Pertama saya</h1>
<p>Ini adalah paragraf pertama saya</p>
</body>
</html>
Langkah 3: Menyimpan dokumen HTML
Simpanlah file di dalam komputer anda.
Pilih File > Save as di menu notepad.
Berilah nama file html terserah kalian contohnya saya index.html atau nama yang lain tapi diakhiri dengan .html (jangan lupa save as typenya = all files)
Langkah 4: Melihat HTML yang telah di buat dengan web browser
Untuk membuka file di browser, double klik file html yang telah dibuat anda
Terimakasih telah berkunjung ke blog kami semoga bermanfaat. Wassalamualaikum wr.wb
Jika ada kesulitan silahkan komentar di bawah.
Terimakasih telah berkunjung ke blog kami semoga bermanfaat. Wassalamualaikum wr.wb
Jika ada kesulitan silahkan komentar di bawah.



Komentar
Posting Komentar